

You might find that after reducing the Baseline Shift, the letters are now very close together. Lower the Baseline Shift until you are happy with the alignment of the text with the inside of the shape.Ĥ. In my case, I found that -35 moved the text down and across the path into a position I wanted. On the Character panel, go to the Baseline Shift field, and enter a negative number.

Drag the Text tool across the text on a path to select it.ģ. Start with some text on a path, as above and move the text to the position you want.Ģ. But how do we set the text inside the shape? Here’s how:ġ.
Text and photo shaper how to#
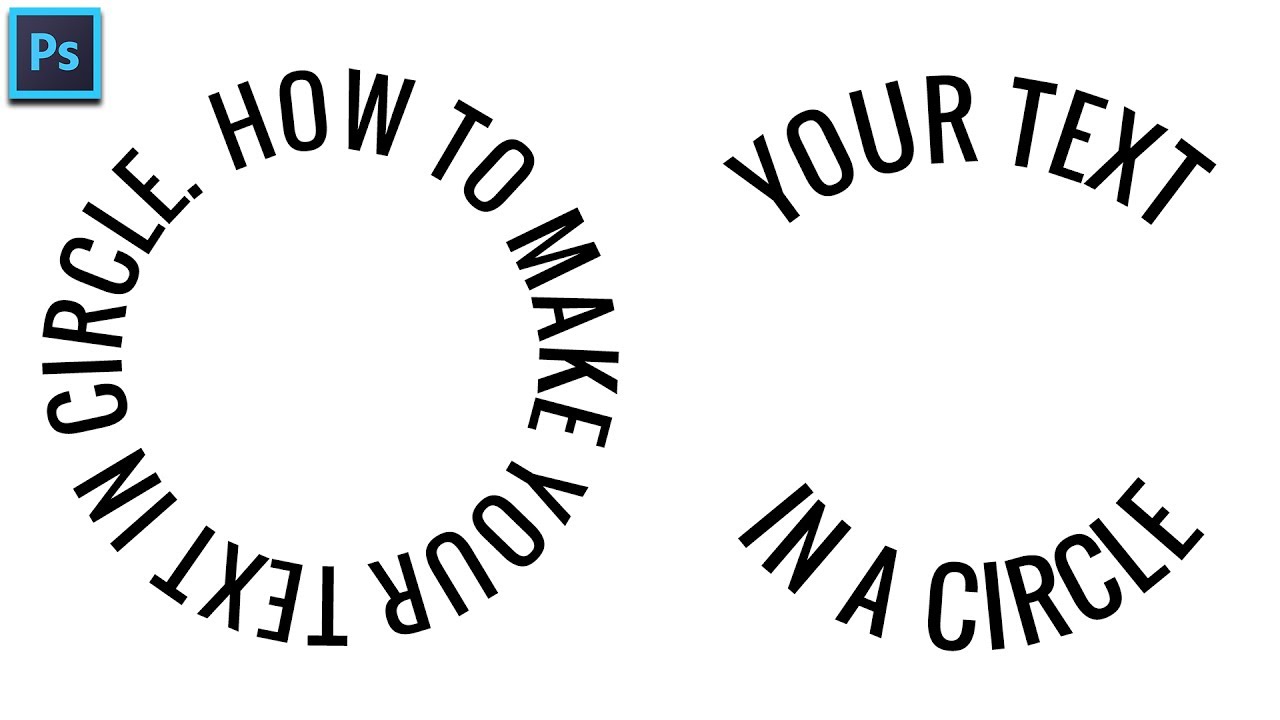
We’ve seen how to add text to the outside of the path. How to move type to the inside of a shape As we saw previously with Text On A Path, you can select the Path Selection tool and move the text along the path. Move your Text Tool cursor over the circle shape and notice how it changes to indicate Type On A Path. Select the Text tool in the Tools panel or press T on the keyboard as a shortcut. Tip: Hold down Shift to get a perfect circle as you drag.Ĥ. Click and drag out a circle on your document. It is hidden under the Rectangle Shape Tool, so click and hold on the Rectangle Tool in the toolbar and the hidden tools will appear. In this case, I’m adding text around the outside of a circle, but you can do this with ANY vector shape.ġ. Let’s take a look at how to add text around a shape. How To Add Text Around A Shape In PhotoshopĪgain this is another technique frequently used by designers, particularly in logo design. You’ll see the text move along and follow the curves you drew. It will almost feel like you’re pushing it.

This indicates that you can now drag the text along the path.ģ. Notice that the cursor changes to what’s known as an I-beam-and-triangle. Hover the cursor near the beginning of the text. Make sure your text layer is selected, then choose the Path Selection tool. Often your text won’t appear exactly where you want it on the path, so you can move it along the path you’ve drawn by using the Path Selection Tool (black arrow).ġ. To change the font face, font size, or font colour of existing text, first use the Text tool to select the text by clicking and dragging to highlight the piece of text, then change the settings. How To Edit Text on a pathĮditing text on a path is the same as editing “normal” text in Photoshop. Now the path you originally drew has disappeared and your text is floating beautifully along an invisible path. When you’re finished typing, click the checkmark icon on the Options bar to commit the text (or any changes you made) and to deselect the text. Notice how the Text tool cursor changes to an I-Beam with a path through it.Īs you type you’ll see that your text follows the direction of the path.Ĩ. If you chose a centred text alignment, click near the center of the path you drew, then start typing. If you chose a left text alignment, which is the default alignment, click near the left side of the path with the Text tool, then start typing. As you are putting text down on a white background, make sure to change your Font Colour to something other than white, otherwise, you won’t be able to see it.ħ. You can always change options settings after you’ve typed the text. In the Options bar (below), choose options such as font and alignment before you type. Select the Text tool in the Tools panel or press T on the keyboard as a shortcut.Ħ. Draw a simple curved path with the Pen Tool.ĥ. If you choose Path, there will be no colours involved and you will simply draw a path.Ĥ. Otherwise, Photoshop will start to colour-in your curve as you draw it and it can be a bit confusing and difficult to see what you’re doing. If you choose Shape, choose any colour for the Stroke, BUT make sure that the Fill colour is set to none. In the Options Bar at the top of the screen, you can choose either Shape or Path from the first dropdown. Select the Pen tool in the toolbox, or press P as the keyboard shortcut.ģ. I made mine 1000 px x 1000 px at 72 ppi.Ģ. Otherwise, start here and follow along below.ġ. If you’re brand new to Photoshop or maybe a bit rusty with the the Pen Tool, start off by reading my tutorial on how to create curves with the Pen Tool. If you want to draw a shape and have the text run along it, or even inside it, you can do that using the Photoshop Pen Tools and Shape Tools combined with the Type Tool.

Adding text on a path is an important technique for designers.


 0 kommentar(er)
0 kommentar(er)
